Project Goal
Signing up on a platform shouldn't be painful — it should be fast, smooth, and intuitive. That's why we set out to make it as easy as possible for a user to join the symplr.
It was cumbersome to access simple sign-up — negatively impacting users sign-up rates. I identified this problem, proposed redesigning the end-to-end sign-up journey, and influenced multiple teams (Finance, Sales, Onboarding) to prioritize this project on their roadmaps.
This project is about challenging the status quo of prioritizing business needs over user goals and finding better ways of balancing both.
The result was to increase in ~450K ARR and a 13% increase in sign-up rates.
Takeaway
The Problem
1.Non-visible benefits - symplr offers 3 subscription plans, but what benefits does the company provide? Why are they so hidden?
2.What does this number mean? - How many users sign up or how many users came to this page?
3.I Am signing up or logging in? - Don't use 'Sign in' and 'Sign up' together - not sure what's going on on this page; It isn't apparent.
Design Resources
Primary Designer: Full-Stack UX Designer: Richa Srivastava (Me)
Product Manager: Sonali Zutchi
Tech Writer: Erin Harvey
Tools: Figma, Miro, Axure, Paper, and pencil
Responsibilities: Product design, strategy, research
Deliverables: User research | user persona | competitor analysis | user flow showing a new user SignUp | low fidelity prototype in Axure | high fidelity prototype in Figma
Discovery: What works for competitors? We also wanted to ascertain how the onboarding flow could be designed to be as frictionless as possible, so we did some competitive analysis and
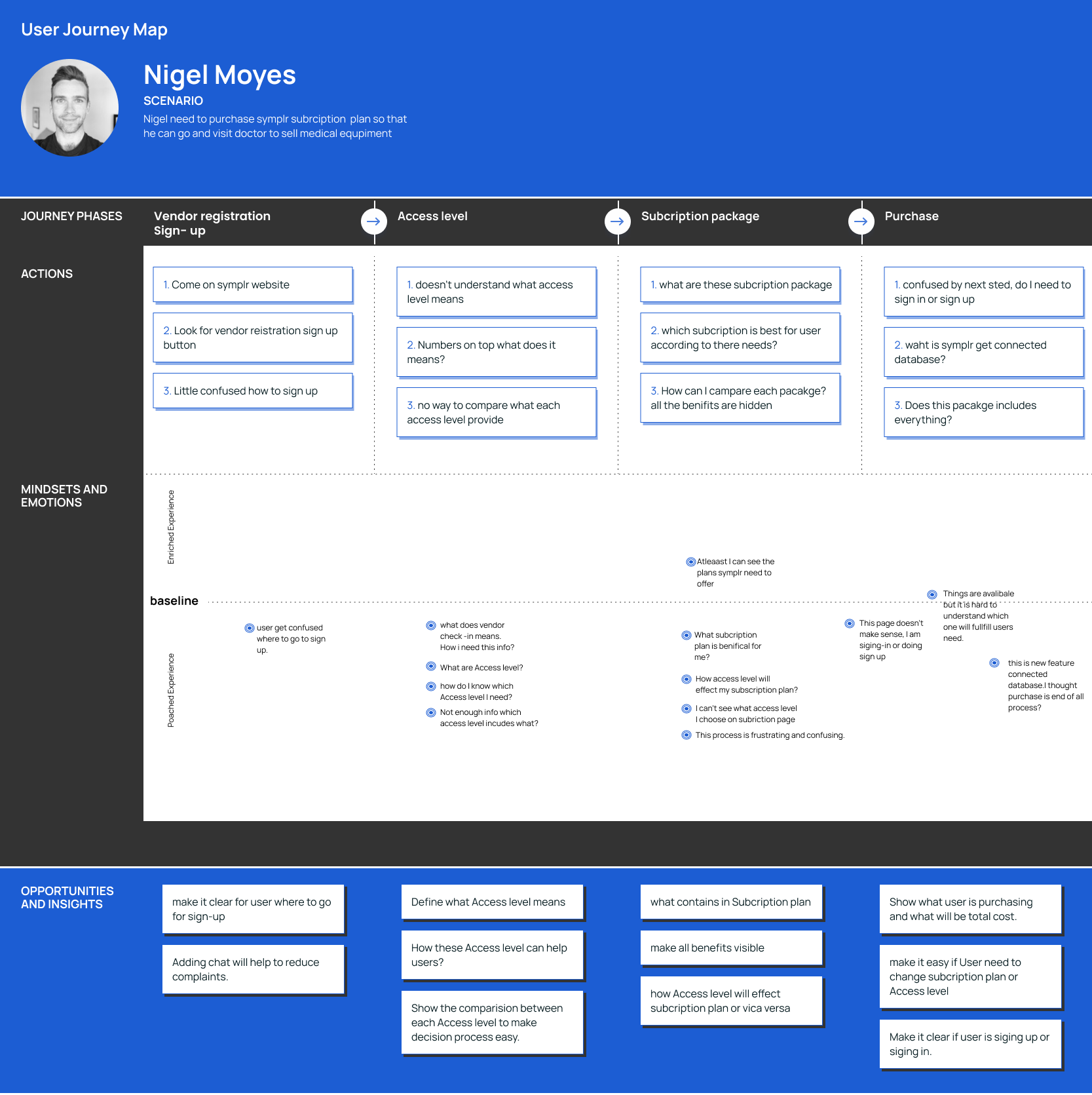
Journey Map - to understand users' pain points and gain more insight into how to simplify user experiences.

Competitive analysis

Journey Map
Redesign Goals (Solution)
The sign-up experience is mainly similar to a desktop presentation; over half of the audience is mobile, so the omnichannel approach is essential to cleaning house and restructuring as a multi-device. The reduced footprint will allow the same small teams to make more effective changes across all devices from a single code base, and users will have a unified experience.
Key Refinement: Simplicity is the key
Simplify the experience to work consistently across all platforms without losing functionality in web & Mobile.
Key Refinement: Introducing Stepper
Respect the user's time by neatly organizing data in standard, familiar formats and introducing Stepper so that users will know how many steps to take until the sign-up process.
User Testing
1. Sign up page - Quick decision making, with the help of Hick’s law, I simplify the sign up page, ask basic info from the user and move on to the next task.
2. Visualize the structure clearly: Make it easy to compare features across products for users to choose.
3. Making the choice easier for users- By disclosing necessary info, help user to make quick decisions towards the options.
4. Communication & providing more information: Introducing a video with help chatbot that will give additional details to make your decision process easy
What’s next?
Learning the power of evangelizing design
This was a complex project because so much revenue was tied to the overall project, and I worked with several teams at once. It was amazing having the opportunity of identifying a problem that was overlooked, to advocating for it, all the way to seeing the amount of impact it had for both users and the company.
We fought hard for a more streamlined user experience and challenged the company's status quo of prioritizing business goals over the user experience at times.
But, this project goes to show that there's an art to communicate the value of long-term potential. It's really how you evangelize designs.
Our work is far from done, and there’s always room for more improvement. As a team, we continually strive to make our users’ experience with symplr sign up better and better.